Linux 上時間分成兩個部分, Universal Time 與 Local Time, Universal Time 一直會維持為 UTC 時間, 而 Local Time 則是使用者所在的時區時間, 通常我們在安裝 Linux 的時候就會完成時區的設定, 但是在 Cloud 上預設都維持在 UTC +0 時區, 當我們機房跨足不同時區時可能會有同步的問題, 因此正確的設定時區是非常重要的.
檢查時區
當主機還沒有設定時區時, 輸入指令 date 系統返回的時間會是 UTC, 若主機已經有設定時區 UTC 會變成其他時區
$ date
Sat Jun 17 15:28:00 UTC 2017
設定時區
我們可以透過以下指令進行時區設定
sudo dpkg-reconfigure tzdata
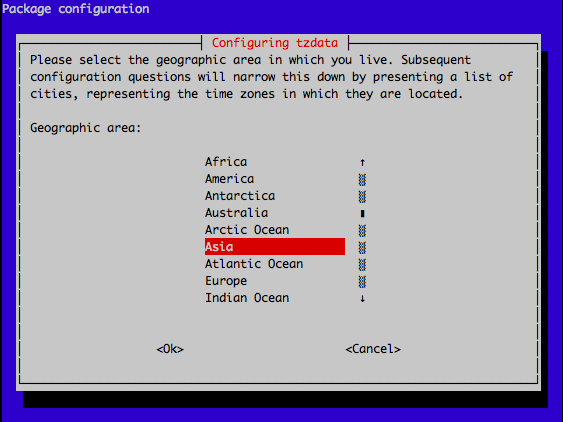
系統會跳出視窗要求你選擇所在的地理區

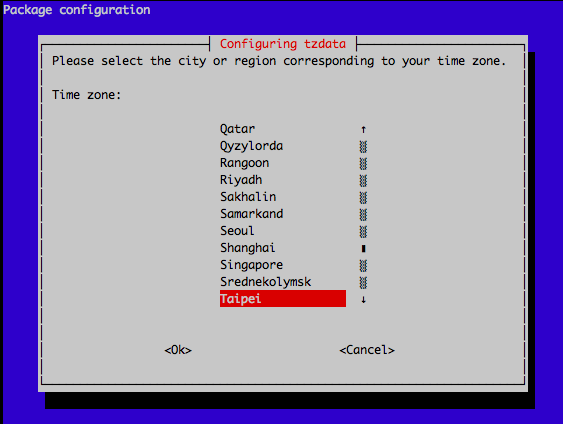
接著選擇時區

當設定完成後, 系統會顯示目前的設定
Current default time zone: 'Asia/Taipei'
Local time is now: Sat Jun 17 23:51:12 CST 2017.
Universal Time is now: Sat Jun 17 15:51:12 UTC 2017.
指令 date 所顯示的時間變成帶有時區的時間了!
Sat Jun 17 23:51:55 CST 2017
這樣一來就完成時區的設定了, 若要修改時區只要把上面的步驟在做一次就可以了.
