前言
雖然平常都使用標準帳號來登入 AWS 的管理主控台 (Web Console),但如果我們只有 API Key 的時候,是不是也能用來登入 Web Console 呢 ?
答案是: 可以
我們只需要透過 聯合存取/登入 ( Federated Access/Login ) 機制,就可以拿 AWS API Key 來登入 AWS 的管理主控台 (Web Console)。
整體流程
流程摘要
透過聯合存取/登入機制產生登入連結的大致上流程如下:
- 向 AWS STS 請求 Federation Token
- 向 AWS Signin Federation 送出請求,取得 Signin Token
- 產生登入網址
- 登入 Web Console
流程說明
向 AWS STS 請求 Federation Token
我們先使用 AWS API Key 向 AWS STS (AWS Security Token Service),請求一個 Federation Token。
# aws sts get-federation-token --name "Rilakkuma" --policy '{"Version": "2012-10-17", "Statement": [{"Effect": "Allow", "Action": "*", "Resource": "*"}]}'
參數的 name 可以隨意填寫,不需要真的存在。
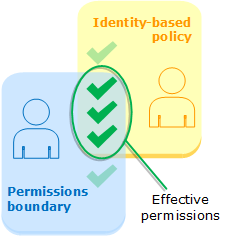
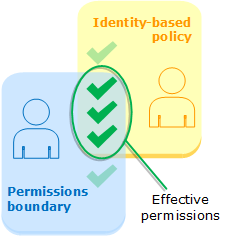
Policy 的部分我們直接給 All ,來避免拿不到任何權限,但這也不代表我們可以拿到 Root ,AWS 會進行權限交集運算,計算最終可以拿到的權限。

來源: AWS Policies Evaluation Logic
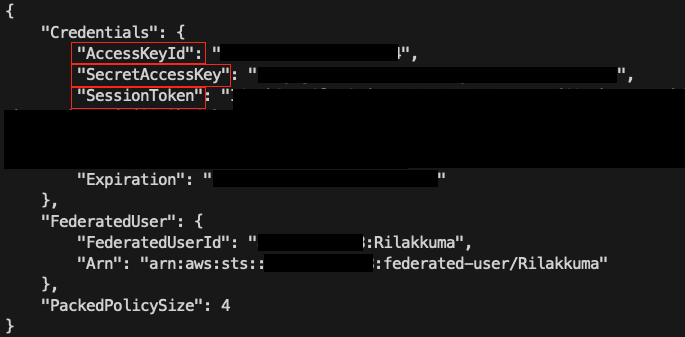
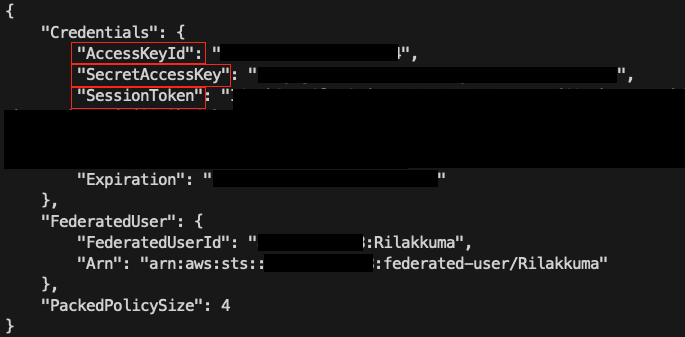
從回應中我們可以得到 STS Token 三件組 AccessKeyId, SecretAccessKey, SessionToken

向 AWS Signin Federation API 送出請求,取得 Signin Token
在拿到 STS Token 三件組後,我們就可以向 AWS Signin Federation API (https://signin.aws.amazon.com/federation) 提出請求
請求結構如下
{
"Action": "getSigninToken",
"Session": {
"sessionId": AccessKeyId,
"sessionKey": SecretAccessKey,
"sessionToken": SessionToken
}
}
使用 HTTP Get 方式送出請求
curl "https://signin.aws.amazon.com/federation?Action=getSigninToken&Session=%7B%22sessionId%22:%22[AccessKeyId]%22,%22sessionKey%22:%22[SecretAccessKey]%22,%22sessionToken%22:%22[SessionToken]%22%7D"
記得要 URL Encode
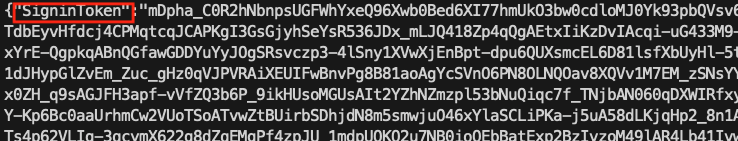
從回應中取得 SigninToken

產生登入網址
取得 SigninToken 後,我們就可以產生登入網址
請求結構如下
{
"Action": "login",
"Issuer": "Keniver",
"Destination": "https://console.aws.amazon.com/console/home",
"SigninToken": SigninToken
}
將請求結構進行 URL Encode 後直接做為參數傳入 https://signin.aws.amazon.com/federation
https://signin.aws.amazon.com/federation?Action=login&Issuer=Keniver&Destination=https%3A%2F%2Fconsole%2Eaws%2Eamazon%2Ecom%2Fconsole%2Fhome&SigninToken=[SigninToken]
登入 Web Console
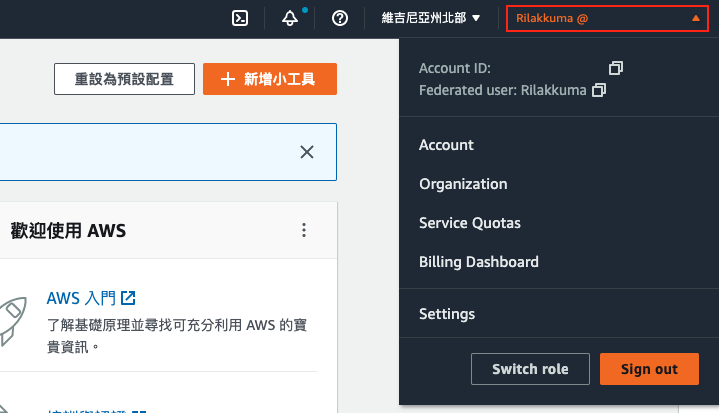
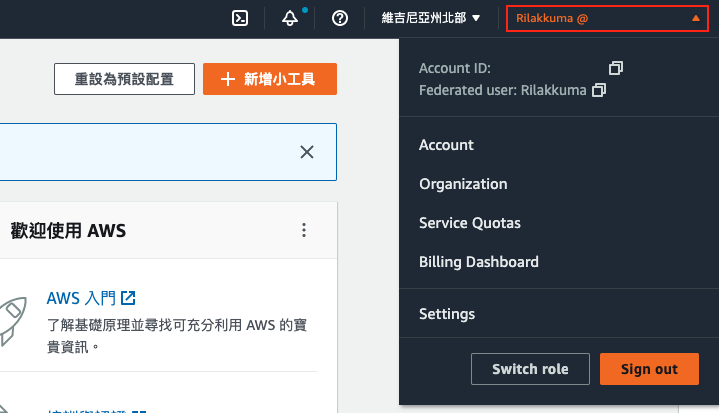
最後,我們訪問上面做出來的網址,就可以成功登入 AWS 的管理主控台 (Web Console)

Python Code
偵測
這類型的登入行為,透過 AWS CloudTrail 是很容易可以發現的。
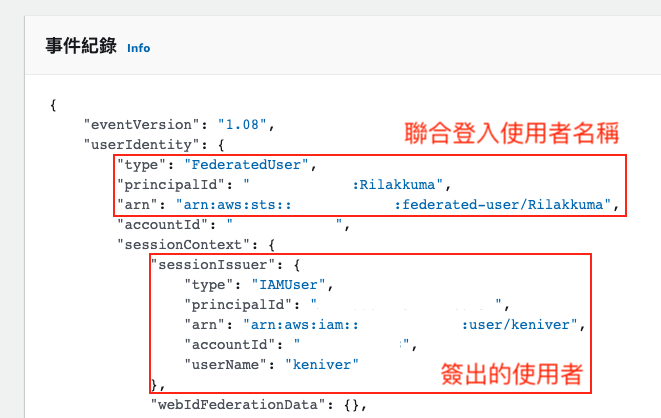
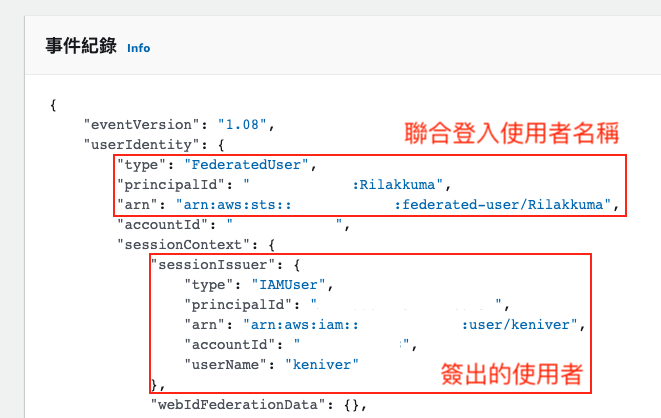
我們可以從 ConsoleLogin 事件下手

在事件的細節中,可以觀察到聯合登入的使用者名稱(可能是假的),以及這個 Token 簽出的使用者

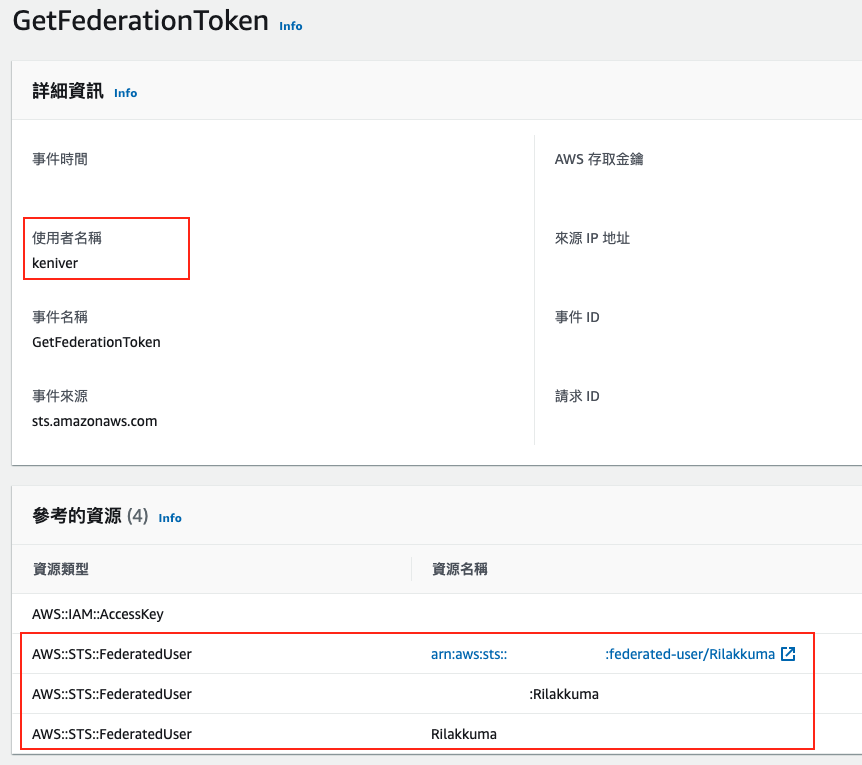
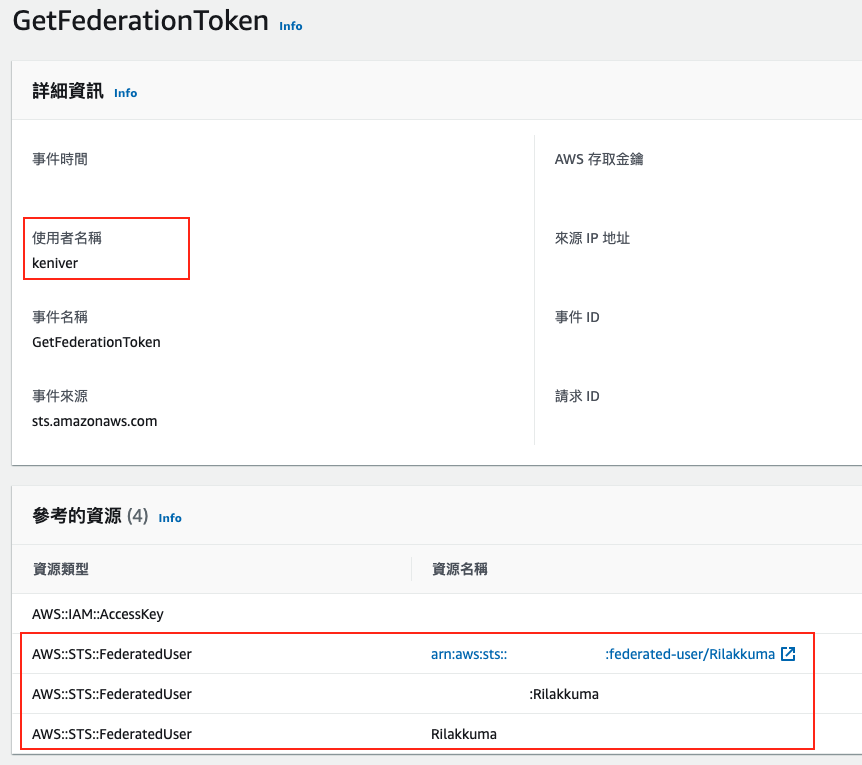
或者可以考慮用更前期的事件 GetFederationToken 去做偵測

後記
雖然有 API Key 就可以直接操作 API ,但對於雲端不太熟悉的同仁來說,直接用 Web GUI 會比較輕鬆。
請各位好好保護 AWS API Key,非自動化的帳號不要沒事產生 API Key。