題目
有一個網站GSA2016, 要我們闖進去找Flag
提示
SEO
解題
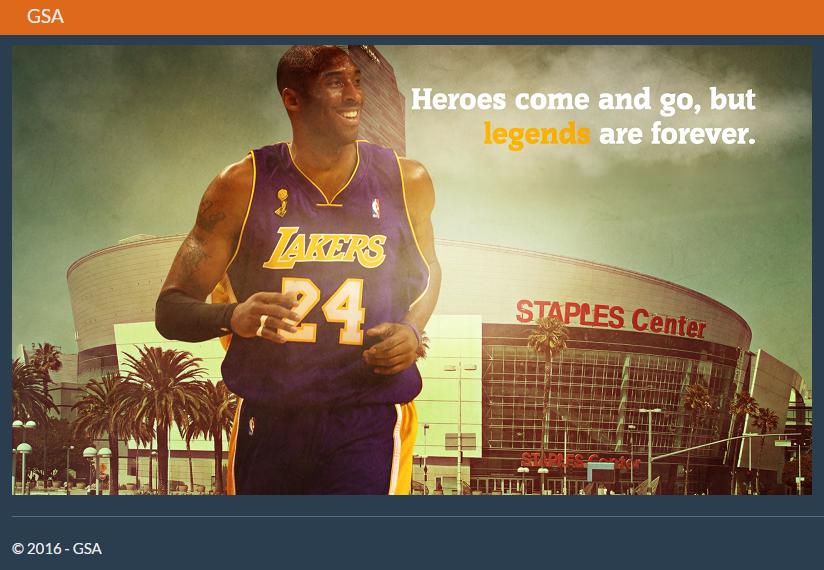
網站打開後就看到一張圖然後就沒了

但在source中發現了下面這段javascript, 看樣子是用來載入圖片用的
function update(n, f) {
$.ajax({
url: 'ShowPhoto.ashx',
type: 'POST',
data: f,
cache: false,
success: function (data) {
$('#m').html('<img class="img-rounded" src="data:image/png;base64,' + data + '" />');
},
error: function (errorText) {
alert("Wwoops something went wrong !");
}
});
}
update("kobe-bryant.png", '{"file_name":"a29iZS1icnlhbnQucG5n"}');
從 js 中可以發現他呼叫了 ShowPhoto.ashx 來取得資源, 參數是檔名的base64, 回傳結果也是 base64
Aspx的網站通常都有 web.config 這個設定檔, 因此將其 base64 encode 後向 ShowPhoto.ashx 請求資源
但並這麼做並沒有得到任何內容, 可能猜測的目錄不對, 改送 ../web.config 接著就得到 Web.config 內容
在 Web.config 中發現有用資訊
<!-- Flag file -->
<add key="keyfile" value="54fb3bd9d6052999fbf5bbd397f483d2af35461fec3c1a8886f52109950aeea611a58ddf7c17efb80f7a754272dbd4955d9b974ee506db6e499e5b162fa78480.key" />
看樣子只要猜到檔案位置就收工了, 這時候想到 Aspx 通常會將一些資料放在 App_Data, 因此向 ShowPhoto.ashx 取得這個檔案, Flag Get!
Flag
Live in the present moment!
註記
題目一開始給的提示 SEO 是提示我們去看 robots.txt 這個檔案, 其中 Disallow: App_Data 暗示檔案位置